友邻社 - 前端开发实习生面试总结
友邻社 - 前端开发实习生面试总结
css实现布局 🔗
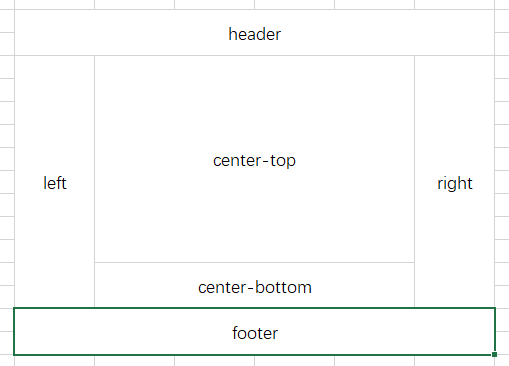
要求实现以下布局,讲思路:
之前我是不知道有圣杯布局和双飞翼布局的,之后查了下才知道的,确实很厉害。
这两个布局都是基于浮动来排版的,然后中间部分优先渲染,兼容性好。
特点是两边宽度都是固定,中间100%自适应。
这部分这几天开个帖子学习学习。
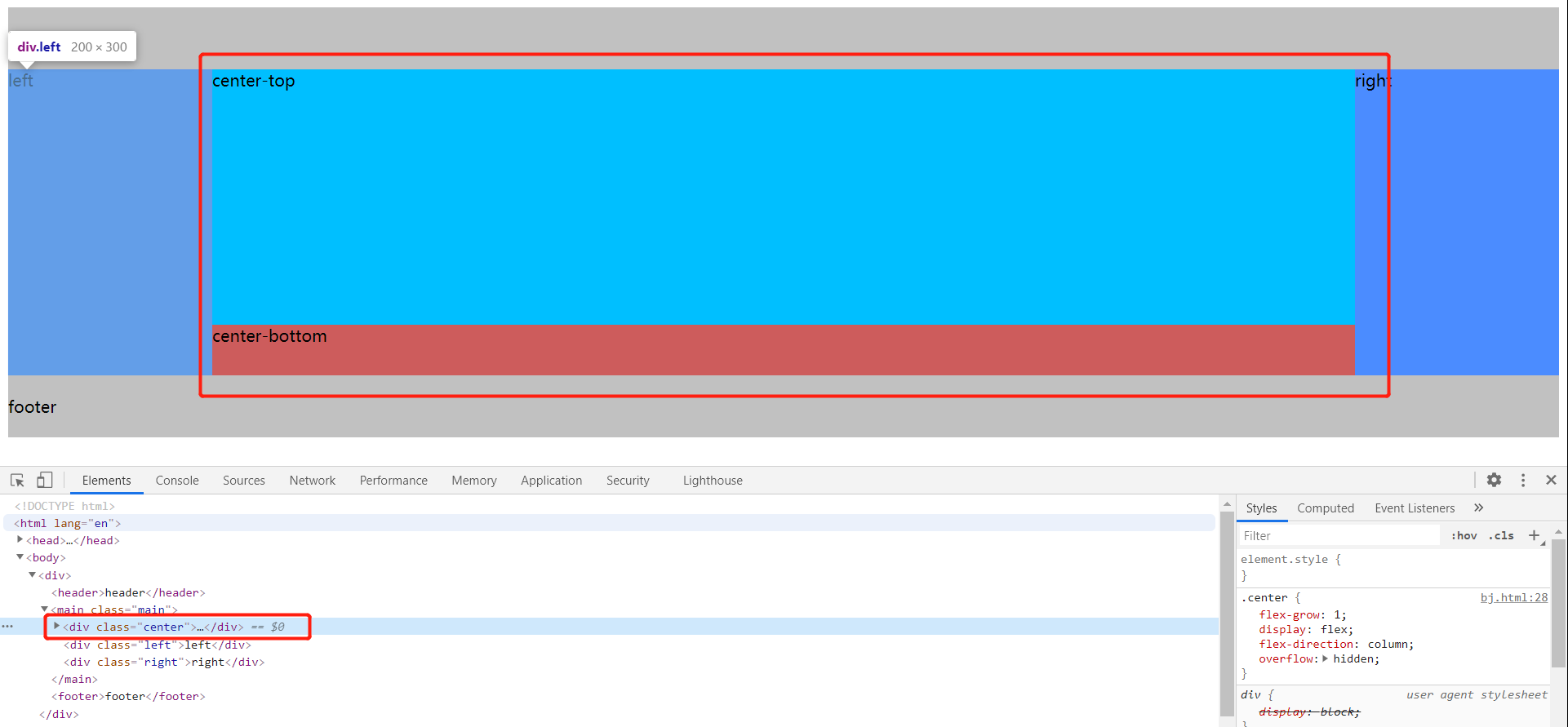
这里我答的思路是使用flex布局。
<header>header</header>
<main class="main">
<div class="left">left</div>
<div class="center">
<div class="center-top">center-top</div>
<div class="center-bottom">center-bottom</div>
</div>
<div class="right">right</div>
</main>
<footer>footer</footer>header,
footer {
padding: 20px 0;
background-color: #c1c1c1;
}
main {
display: flex;
height: 300px;
}
.left,
.right {
width: 200px;
flex-shrink: 0;
background-color: #4b8cff;
}
.center {
flex-grow: 1;
display: flex;
/* flex 默认水平布局 所以这里要设置成垂直布局 */
flex-direction: column;
/* 这里防止撑开 */
overflow: hidden;
}
.center-top {
flex-grow: 1;
background-color: deepskyblue;
}
.center-bottom {
height: 50px;
flex-shrink: 0;
background-color: indianred;
}其实这里我是假定左右固定宽度,中间底部固定高度,然后中间顶部自适应的。
在后面聊的时候也和面试官说了这个,面试官也没说啥…emmm…
回来之后知道先渲染这个设定之后,觉得上面可以把center块提前。
<header>header</header>
<main class="main">
<div class="center">
<div class="center-top">center-top</div>
<div class="center-bottom">center-bottom</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</main>
<footer>footer</footer>把left块的order设为-1,让他提前。
.left {
/* ... */
order: -1;
}(感觉也挺不错?)
作用域 🔗
经典的setTimeout题目。
给了两端代码。
for (var i = 0; i < 3; i++) {
setTimeout(() => {
console.log(i);
}, 1000);
}for (let i = 0; i < 3; i++) {
setTimeout(() => {
console.log(i);
}, 1000);
}问输出。
这个还是挺简单的,知识点就是。
var是基于函数作用域的,会出现变量提升的情况。
而let,const是基于块级作用域的,每一次的遍历都会是一个全新的变量。
所以输出就为:
3 3 3
0 1 2实现阶乘函数 🔗
这个简单。
function fn(n) {
let sum = 1;
for (let i = 1; i <= n; i++) {
sum *= i;
}
return sum;
}过桥 🔗
这个是智力题吧。
问,有甲乙丙丁四个人,现在有一座桥,每次可以过两个人,过桥一定要手电筒。
这四个人需要过桥需要的分钟数分别为 1 2 5 10,问最少多少时间可以四个人全部过桥。
这个我没多想,就是甲乙过桥,甲回来,甲丙过桥,甲回来,甲丁过桥。
也就是2 + 1 + 5 + 1 + 10 = 19 也就是19分钟。
算完之后,我算不出来更低了的,所以就直接写上去了…
回宿舍问了舍友才发现我算错了,有更低的路程(舍友说这是微软的题目,我倒~)。
首先是甲乙过桥,甲回来,然后丙丁过桥,乙回来,然后甲乙一起回来。
总共的用时是2 + 1 + 10 + 2 + 2 = 17。
啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊~
我是傻逼~
DOM 题 🔗
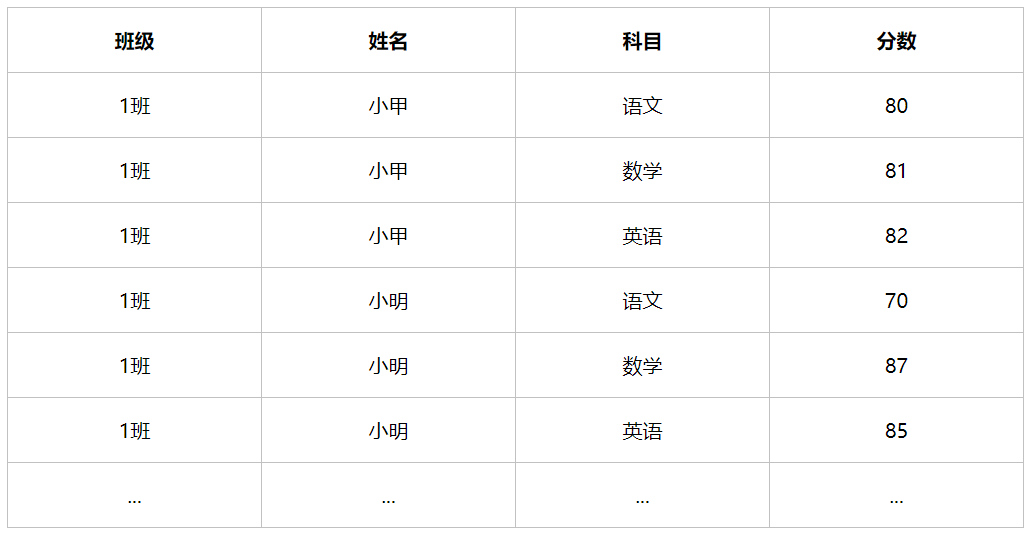
这个给的是一个 table,里面有一些数据,要进行分类计算。
这里的话,有多个班,每个班有多个同学,每个同学三个科目。
问:
- 计算每个班级三科总分;
- 计算每个人三科总分;
- 计算每个班级每个人三科总分。
(应该是这么问,问题有点不记得了)
先贴下 html,和原来的可能不一样,有些地方忘记了。
<div>
<table>
<thead>
<tr>
<th>班级</th>
<th>姓名</th>
<th>科目</th>
<th>分数</th>
</tr>
</thead>
<tbody>
<tr>
<td>1班</td>
<td>小甲</td>
<td>语文</td>
<td>80</td>
</tr>
<tr>
<td>1班</td>
<td>小甲</td>
<td>数学</td>
<td>81</td>
</tr>
<tr>
<td>1班</td>
<td>小甲</td>
<td>英语</td>
<td>82</td>
</tr>
<tr>
<td>1班</td>
<td>小明</td>
<td>语文</td>
<td>70</td>
</tr>
<tr>
<td>1班</td>
<td>小明</td>
<td>数学</td>
<td>87</td>
</tr>
<tr>
<td>1班</td>
<td>小明</td>
<td>英语</td>
<td>85</td>
</tr>
</tbody>
</table>
</div>省略了一些 class 的类名,这些不是特别的重要。
我的思路是,得到一个tr的数组,然后用一个字面对象量来存储结果。
第一个问:
const trElements = document
.getElementsByTagName("table")[0]
.getElementsByTagName("tbody")[0]
.getElementsByTagName("tr");
const trs = Array.from(trElements);
const map = {};
trs.forEach((item) => {
const className = item.getElementsByTagName("td")[0].innerText;
if (map[className] === undefined) {
map[className] = 0;
}
map[className] += +item.getElementsByTagName("td")[3].innerText;
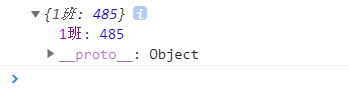
});打印map之后。
第二个问:
const trElements = document
.getElementsByTagName("table")[0]
.getElementsByTagName("tbody")[0]
.getElementsByTagName("tr");
const trs = Array.from(trElements);
const map = {};
trs.forEach((item) => {
const name = item.getElementsByTagName("td")[1].innerText;
if (map[name] === undefined) {
map[name] = 0;
}
map[name] += +item.getElementsByTagName("td")[3].innerText;
});第三问:
const trElements = document
.getElementsByTagName("table")[0]
.getElementsByTagName("tbody")[0]
.getElementsByTagName("tr");
const trs = Array.from(trElements);
const map = {};
trs.forEach((item) => {
const className = item.getElementsByTagName("td")[0].innerText;
const name = item.getElementsByTagName("td")[1].innerText;
if (map[className] === undefined) {
map[className] = {};
}
if (map[className][name] === undefined) {
map[className][name] = 0;
}
map[className][name] += +item.getElementsByTagName("td")[3].innerText;
});三个问都是同一个思路,可能做的一般吧…