HTML5增强input标签
前言 🔗
写写HTML5中增强的input标签
input 🔗
placeholder 🔗
设定文本框未输入时的输入提示
<input placeholder="我是placeholder设定的文字"/>运行如下
placeholder的字体可以通过特定的样式来设定
/* webkit系列的浏览器 */
input::-webkit-input-placeholder{
color: green;
}
/* 火狐 */
input::-moz-placeholder{
color: red;
}
/* IE */
input::-ms-input-placeholder{
color: orange;
}运行如下
PS:火狐浏览器下会是红色,IE下是橙色。
datalist 🔗
可以通过指定input的list属性指定id并配合datalist标签来完成下拉框的展示。
<input type="text" list="datalist1" />
<datalist id="datalist1">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
</datalist>运行如下(点击可以看到下拉展示框)
autocomplete 🔗
使得浏览器可以使用之前提交过的数据自动填充
<input type="text" name="phone" />如果之前提交过含有name属性值为phone的form表单,下面的input框点击之后会有历史的下拉列表可供选择
tips:谷歌浏览器不写情况下autocomplete默认开启。
效果图
pattern 🔗
pattern属性可以让浏览器提交表单前验证内容是否符合设置的正则。
<form action="https://www.w3school.com.cn/example/html5/demo_form.asp" method="get">
<input placeholder="输入3个数字" name="number" pattern="[0-9]{3}" >
<input type="submit" value="提交">
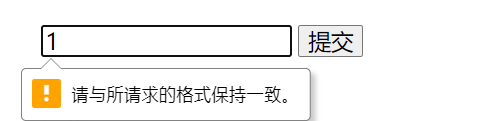
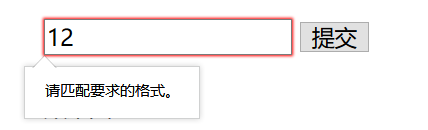
</form>tips:如果不输入直接提交那么不会检查。
在chrome下的效果
在火狐下的效果
required 🔗
要求用户必须输入内容,不然不允许提交。
<form action="https://www.w3school.com.cn/example/html5/demo_form.asp" method="get">
<input placeholder="输入内容" name="content" required >
<input type="submit" value="提交">
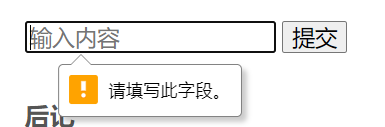
</form>运行如下
效果图
autofocus 🔗
使得文本框自动获得焦点,一般只能在一个页面上设置一个控件为autofocus
<input placeholder="刷新试试" autofocus/>tips:chrome下会把此控件自动拉到屏幕中间。
selectionDirection 🔗
通过dom对象该属性来判断当前用户是正向选取文字还是反向选取文字
正向选择或者没有选取任何文字时为forward,反向选择时为backward
<input id="input3" type="text" value="选中文字试试">
<button id="btn1" onclick="">查看当前的选择方向</button>
<span>
<span>当前的方向为:</span>
<span id="curSD"></span>
</span>
<script>
const el = document.getElementById('input3');
document.getElementById('btn1').onclick = function() {
document.getElementById('curSD').innerText = el.selectionDirection;
}
</script>tips:这个属性对textarea标签适用
运行如下
当前的方向为:
type扩展 🔗
HTML5扩展了input的type类型
type="search"和text类型的基本一样,chrome下这个输入之后在输入框内测右部有一个’X’可以删除输入内容,而火狐下没有type="tel"用于输入电话,但是没有校验规则,因为世界上的电话号码有很多的格式type="url"用于输入一个url,如果不是一个合法的url不允许提交(必须存在协议前缀,比如http://,https://),不判空,如果需要非空,则需添加requiredtype="email"用于输入一个email,如果不是一个合法的email不允许提交,不判空,如果需要非空,则需添加requiredtype="date"原生自带的日期选择控件,包括年月日的选取, 在js中通过e.target.value获取的是一个字符串,格式为yyyy-MM-dd也可以通过e.target.valueAsNumber获取时间戳(UTC时间戳),或者e.target.valueAsDate获取一个日期对象value属性值:无;
valueAsNumber属性值:无;
valueAsDate属性值:无
type="month"原生自带的日期选择控件,包括年月(火狐下不支持) 在js中通过e.target.value获取的是一个字符串,格式为yyyy-MM也可以通过e.target.valueAsNumber获取据1970年1月起经过的月份,或者e.target.valueAsDate获取一个日期对象value属性值:无;
valueAsNumber属性值:无;
valueAsDate属性值:无
type="week"原生自带周数选择控件,火狐下不支持 value属性的值的格式为yyyy-W + '周数',比如2020-W01表示2020年的第一周value属性值:无;
valueAsNumber属性值:无;
valueAsDate属性值:无
type="time"原生自带时间选择控件,包括小时和分钟,时间为24小时制 小时范围00-23,分钟范围00-59,value属性的值的格式为HH:mm谷歌下有下拉框可供选择,火狐下只能通过输入来选择并且火狐下多了个上下午选择框value属性值:无;
valueAsNumber属性值:无;
valueAsDate属性值:无
type="datetime-local"可以看出date和time类型的结合体,不过选择的时间是本地时间 支持年月日和时分,value属性的值的格式为yyyy-MM-ddTHH:mm火狐下不支持,chrome下无valueAsDate的属性值value属性值:无;
valueAsNumber属性值:无;
valueAsDate属性值:无
type="number"元素自带的数字输入控件,只允许输入数字,如果输入其他内容则表单提交时该字段为空白 输入框内部右侧有个上下按钮可以以此递增或递减数字valueAsNumber属性值:无
type="range"原生自带范围输入控件,默认范围0-100,通过min属性和max属性来设置设置最小值和最大值valueAsNumber属性值:无
type="color"原生自带的取色板控件 chrome下的面板比较的简单,火狐下的面板比较的复杂,可以存自定的颜色value属性的值的格式为16进制颜色格式value属性值:无
后记 🔗
新特性虽然好,但是不同浏览器下的样式不一样,而且无法细致地控制行为,所以很少用到。
如果是一些管理系统,使用现成的组件库会是更好地选择。
比如Vue的ElementUI,Vuetify,Ant Design Vue。
或者React的Ant Design。
都有更好的兼容性和更强的控制性。
不过当成学习也是相当不错的嘛。