CSS两左一右布局
总字数383
阅读时长 ≈1 分钟
CSS两左一右布局
今天做 UI 的时候有这样一个需求,即两个 box 靠左,一个 box 靠右。
直觉上使用flex布局来解决,很容易可以写出如下代码:
html
<div class="parent">
<div class="left">
<div class="child child-1"></div>
<div class="child child-2"></div>
</div>
<div class="right">
<div class="child child-3"></div>
</div>
</div>CSS样式简单,如下:
css
.parent {
display: flex;
justify-content: space-between;
}
.child {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}然后我们就能看到如下的效果了:
但是这样的代码很丑,每次想要这样的布局都需要嵌套两个left和right的盒子,有点影响css的class语义化。
今天从网上学到一个更好的css方式,即使用margin的auto来进行布局。
HTML如下:
html
<div class="parent">
<div class="child child-1"></div>
<div class="child child-2"></div>
<div class="child child-3"></div>
</div>我们只想让第三个child往右,可以给这个盒子设置margin-left: auto。
CSS如下:
css
.parent {
display: flex;
/* 不使用justify-content */
/* justify-content: space-between; */
}
.child {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
.child-3 {
margin-left: auto;
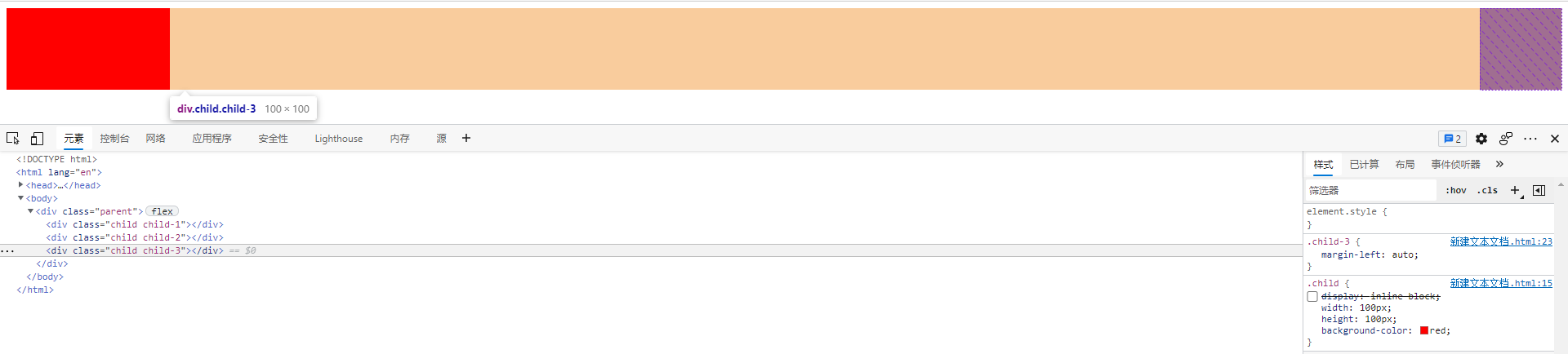
}效果如下:
可以看到由于第三个盒子设置了margin-left: auto,盒子自动使用最大的margin-left,也就达到了我们想要的效果。
这样子盒子的class类名就可以按照内容的语义化来了,而且减少盒子嵌套。
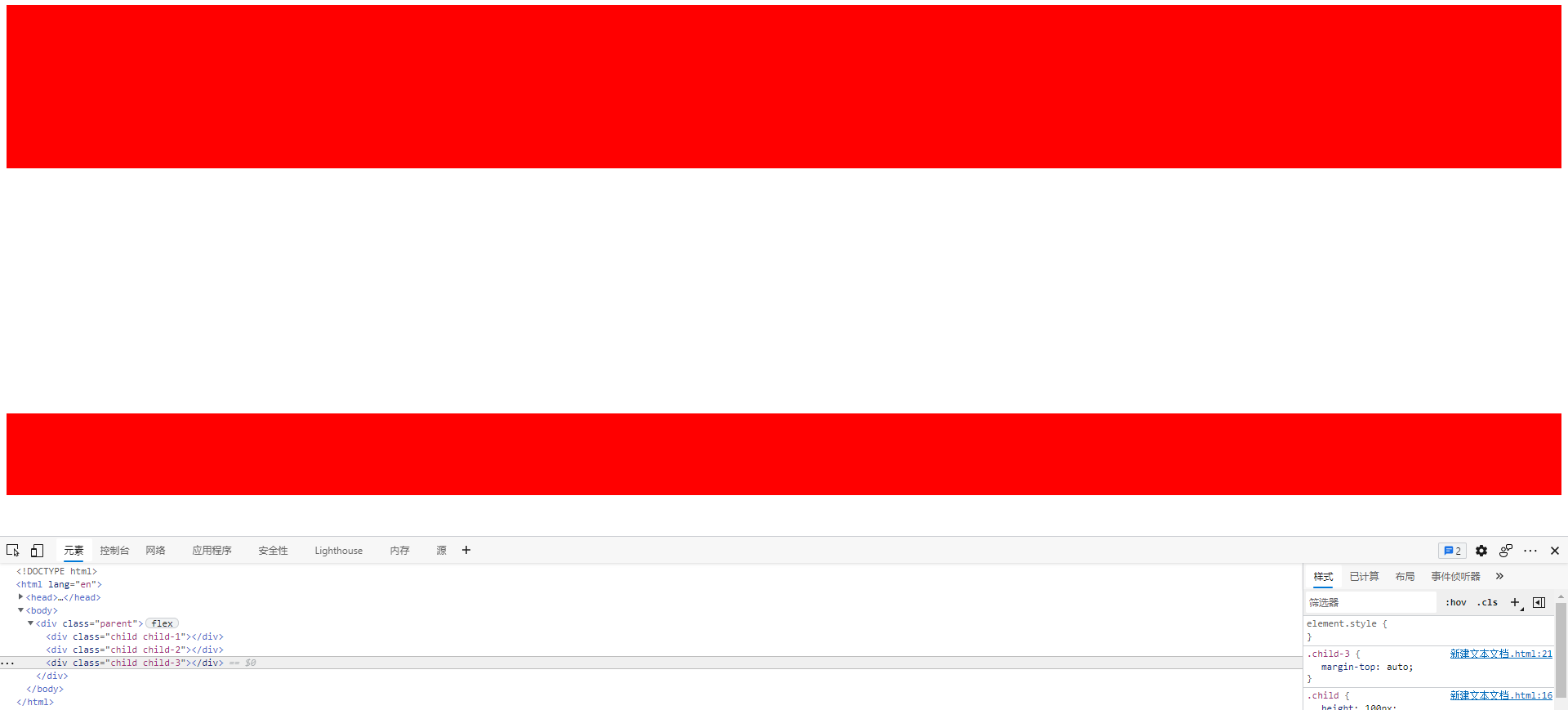
同样在垂直的方向上也是适用的,效果如下:
哦呐该,如果没有评论的话,瓦达西...